There are many selectors in css you can use for targeting the elements, here are some selectors you must know!
Firstly what is selector? CSS selectors are used for finding or targeting the element which you want to style. Do you know, how many types of selectors are there for selecting element?
There are 5 divided categories for selectors in CSS-
Some briefly description of these selectors
The first are simple selectors which are ids and classes, (used by "." for classes and "#" for ids) is very common use case of selectors.
The second one are Combinators which are used by explaining the relation between two selectors.
There are some briefly description of these selectors
Inside this, there are 4 combinator selectors in CSS-
- Descendant Selector (Space)
This is the selector that match with the descendant elements of a particular element.

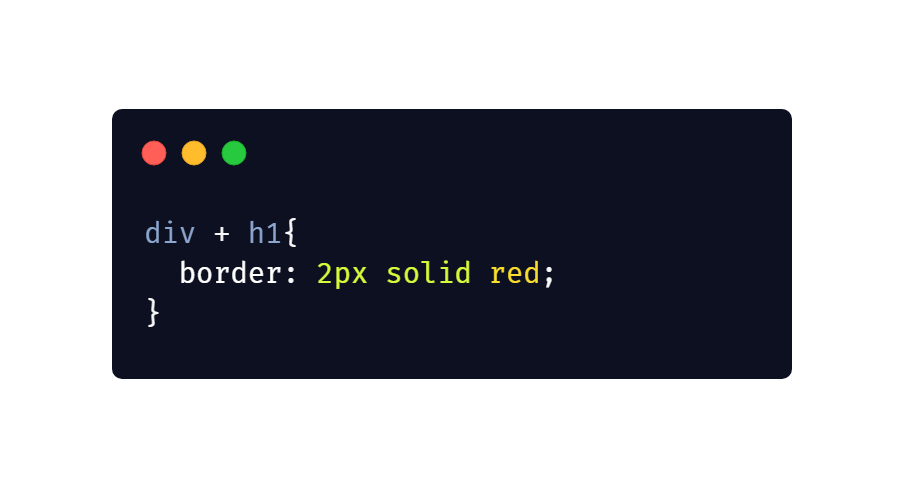
- Adjacent Sibling Selector (+)
Selector are used to select an element that is just directly after an another specific element, "adjacent" means "just after", & "sibling" means "same parent element".

- Child Selector (>)
Selector that selects all elements that are the children of a specified element

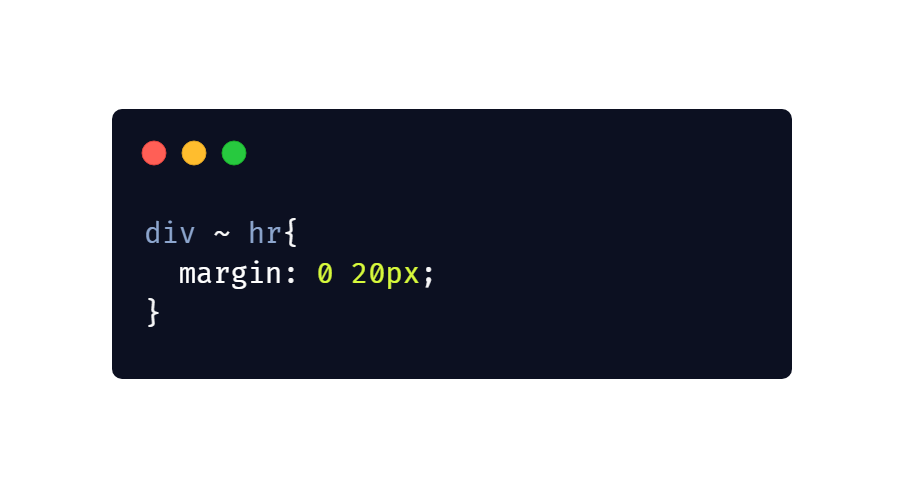
- General Sibling Selector (~)
Selector that selects all elements that are next siblings of a specified element.

# If you have any query or doubts, feel free to ping me on twitter- (twitter.com/Krishn_aGupta)
That was Combinator selectors, If you have any feedback then you can share it in the comment below. Also, if you find it useful, please like and hit that follow button.
Stay tuned for the next article of next selectors:)