Introduction
"Position" is very important topic of CSS, I've seen many people who have confusions, even senior developers get confused in it sometimes.
Does it is too much hard? No. It is too much easy to understand!
Do you know that position is important because it is very helpful for you in most of your projects, don't know how? you will know soon!
Let's begin and understand everything about them with example
Contents
- What is Positions?
- Types of Positions
- Each types with example
1. What is Positions?
In CSS, Position property allow you to adjust the position of your element, In other words, you can change the position of your element from where it is situated. However, there are many ways to change the position of an element.
Remember that after applying the position property, the element can overlap to other elements.
Note: With z-index property, you can set the z order of your element. The z index of an element with greatest positive value will cover all the element whose z index value are lesser than the big one.
2. Types of Positions
There are 5 different CSS Position values
- Static (default)
- Relative
- Absolute
- Fixed
- Sticky
There are some other properties through which you can change the offset of an element. These are: left, right, top and bottom.
3. Description of each values of Position property
1. Static (default) Position
This is the default value of position property, there will be no effect on the element even if you use it or not. Even you cannot use the left, right, top and bottom properties. These properties will not work on static positioned element
Let understand this property by an example give below:
Suppose that there are 4 elements inside a div of class "mainDiv" :
<div class=" mainDiv">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
<div class="box box4">4</div>
</div>
These are some other properties used for styling the elements
/* Other properties */
.box{
height: 100px;
width: 100px;
margin: 20px;
display: flex;
justify-content: center;
align-items: center;
}
/* Other properties */
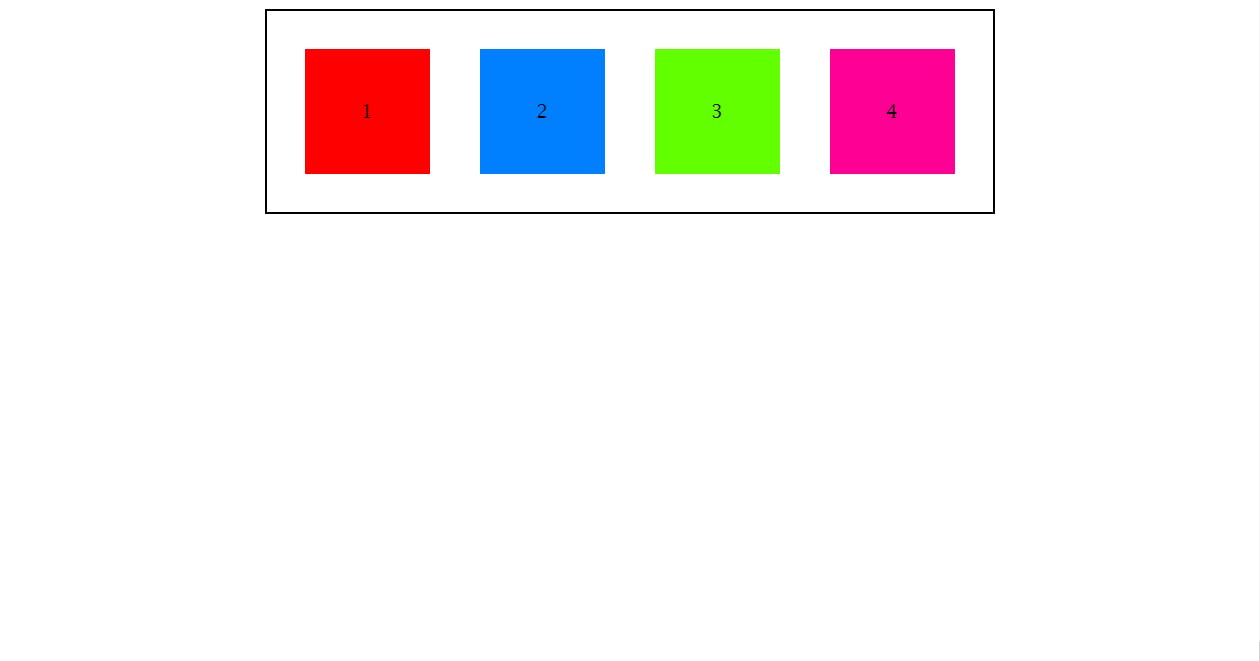
Before using any position property, our page is looking like this:

Each are of different color. Now we are using the static position property and see how it works
.box1{
background: rgb(255, 0, 0);
/* Main properties are below */
position: static;
top: 1000px;
left: 200px;
/* Main properties are above */
}
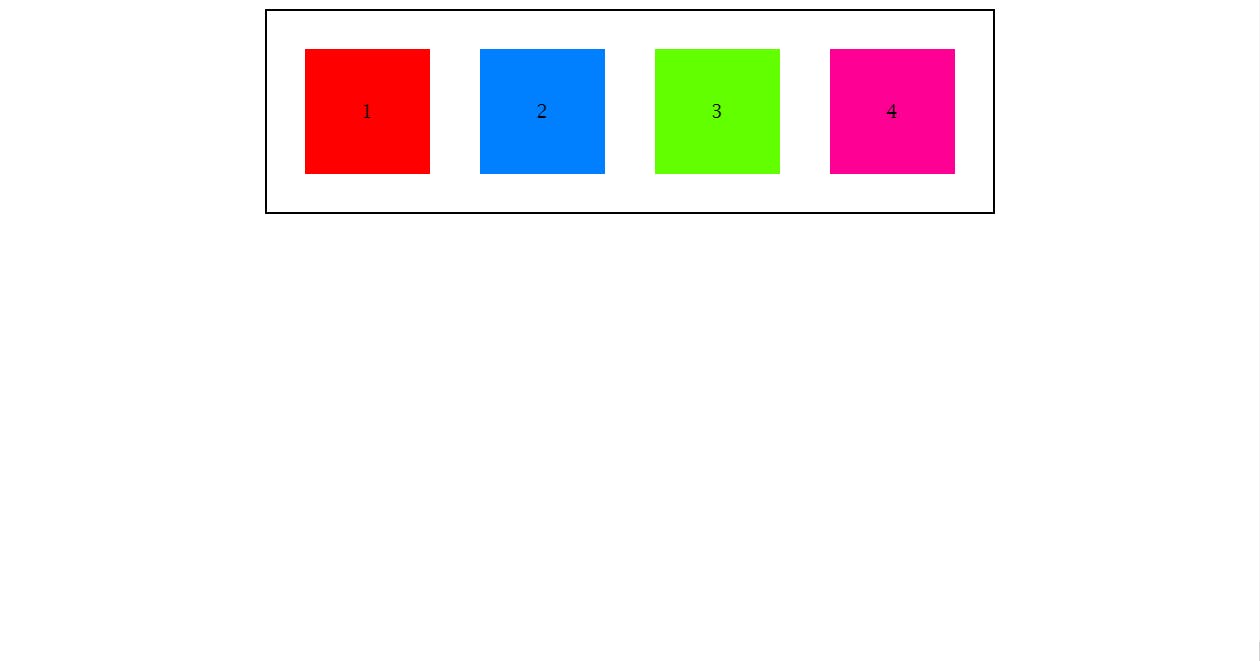
See that, there is no difference in this page even using the left and top properties:

2. Relative Position
It is a position property which means that your element will be relative to its current position. In other words, your element will change its place according to the position where it is currently placed.
Understand with an example below:
.box2{
background: rgb(0, 128, 255);
/* Main property below */
position: relative;
/* Main property above */
}
Here the box2 has "relative" position , before using any offset properties, see that there is no difference in the box2 as compared to the above image,

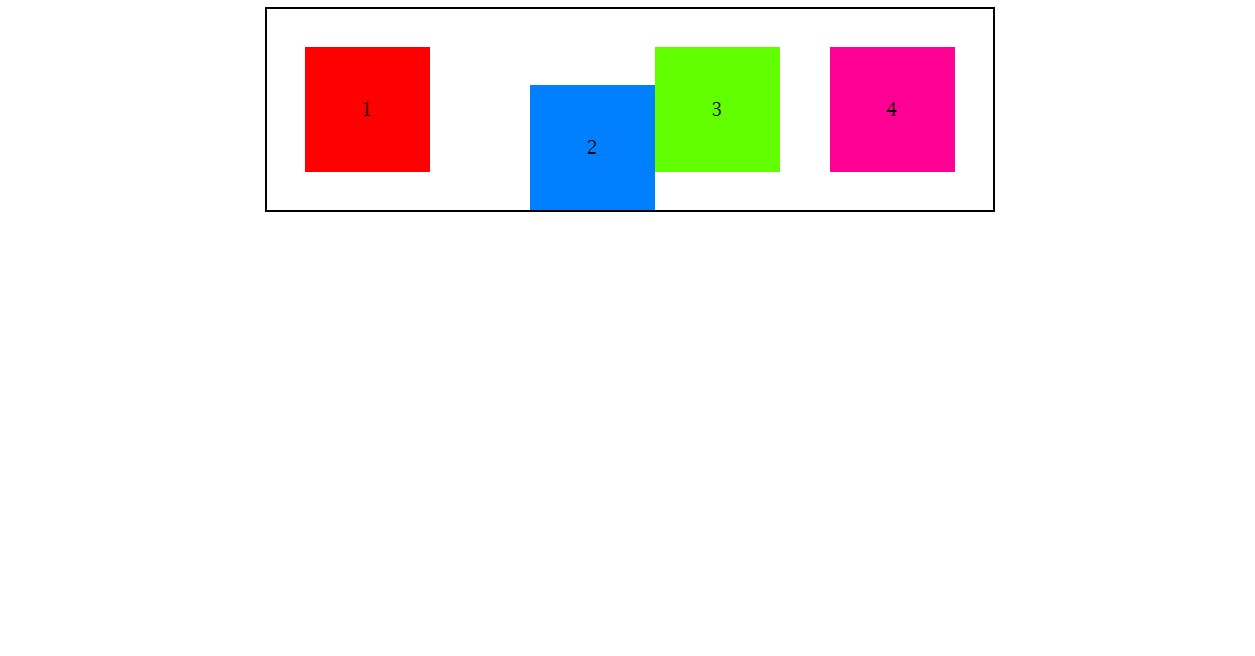
Here, after using the offset properties, the element has changed it place from its previous position to the new position. See below code & image.
.box2{
background: rgb(0, 128, 255);
/* Main properties are above */
position: relative;
top: 30px;
left: 40px;
/* Main properties are above */
}
Here the box2 has been slipped by 30px from the top and 40px from the left. See the changes in our page:

This means that any element with relative position will change its place according to its current position but it will change only when you set any offset property otherwise it will remain same in its old place.
3. Absolute Position
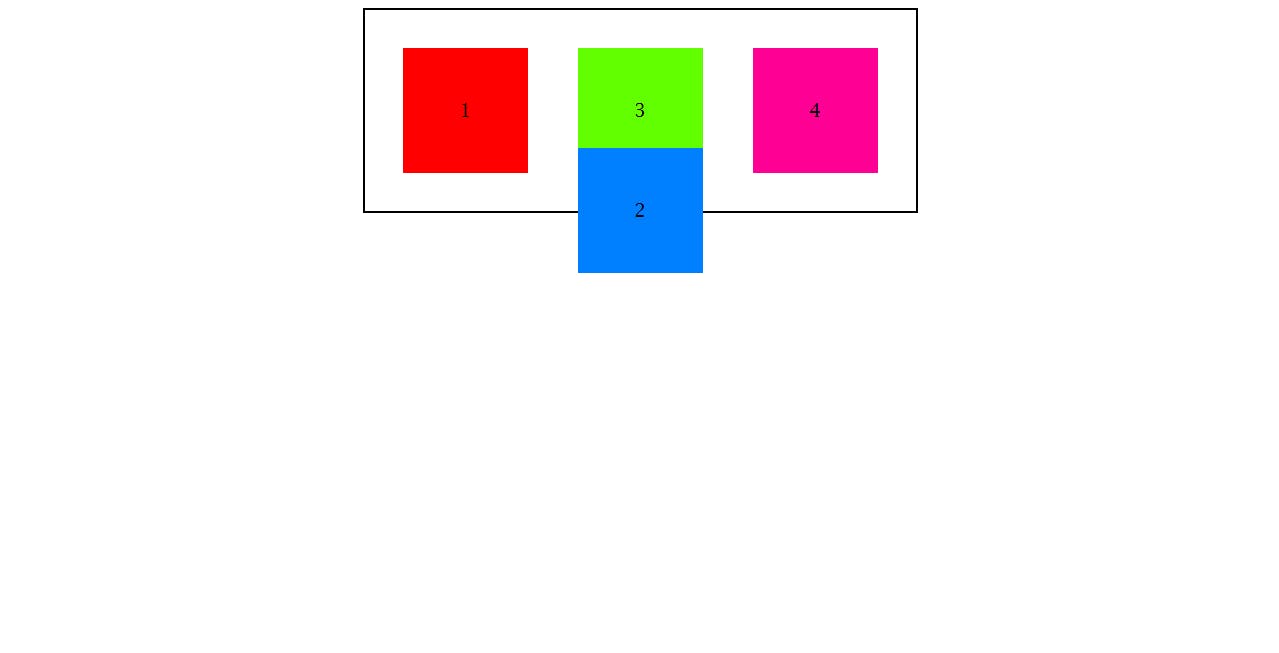
This property defines that it is relative to its parents position. In other words, here the parent container of all these boxes is a div with class "mainDiv", so if we apply the Absolute property in the box2 and give top offset 100px, then our box2 will change its position to 100px from top offset.
.box2{
background: rgb(0, 128, 255);
/* Main properties are below */
position: absolute;
top: 100px;
/* Main properties are above */
}
Here the box2 changed it position which means that this div is now moving relatively to its first parent, plus it doesn't leaves any blank spaces behinds it.

4. Fixed Position
This property specifies that the element will fixed at that point and is relative to the browser's window. This property is mostly helpful in some of your projects e.g., when you creates a chat bot app and you have to place it in the bottom of the window, this property is very useful in these cases, not only in making a chat bot but also you can use it in many places.
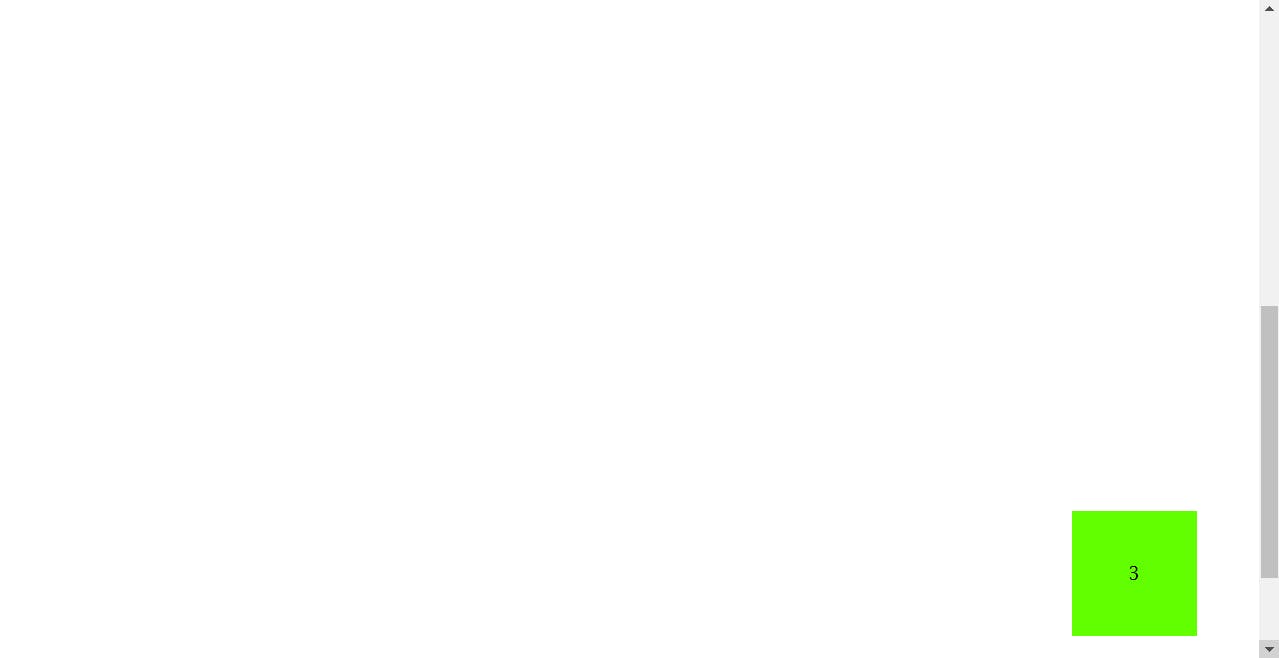
Just like here we have use fixed position property with bottom offset 0 and right offset 30px.
body{
display: flex;
justify-content: center;
/* Given height is for making page scrollable*/
height: 1200px;
/* Given height is for making page scrollable*/
}
.box3{
background: rgb(98, 255, 0);
/* Main properties are below */
position: fixed;
bottom: 0;
right: 30px;
/* Main properties are above */
}
The element is now positioned and even on scrolling the page, it doesn't moved from its place which means it is fixed here, like this below!

5. Sticky Position
This property specifies that the element will stick on the top of the window on scrolling downward side. In other words, It will move on scrolling till it touches the top of your browser's windows and it will stick on that place. Just like navbars; which you will like to stick on the top of window when you scroll downward side. Let's understand it with the given example:
Here we are using the whole "mainDiv" container to explain this property in a better way:
.mainDiv{
border: 2px solid black;
padding: 10px;
height: 140px;
display: flex;
justify-content: center;
/* Main properties are below */
position: sticky;
top: 0;
/* Main properties are above */
}
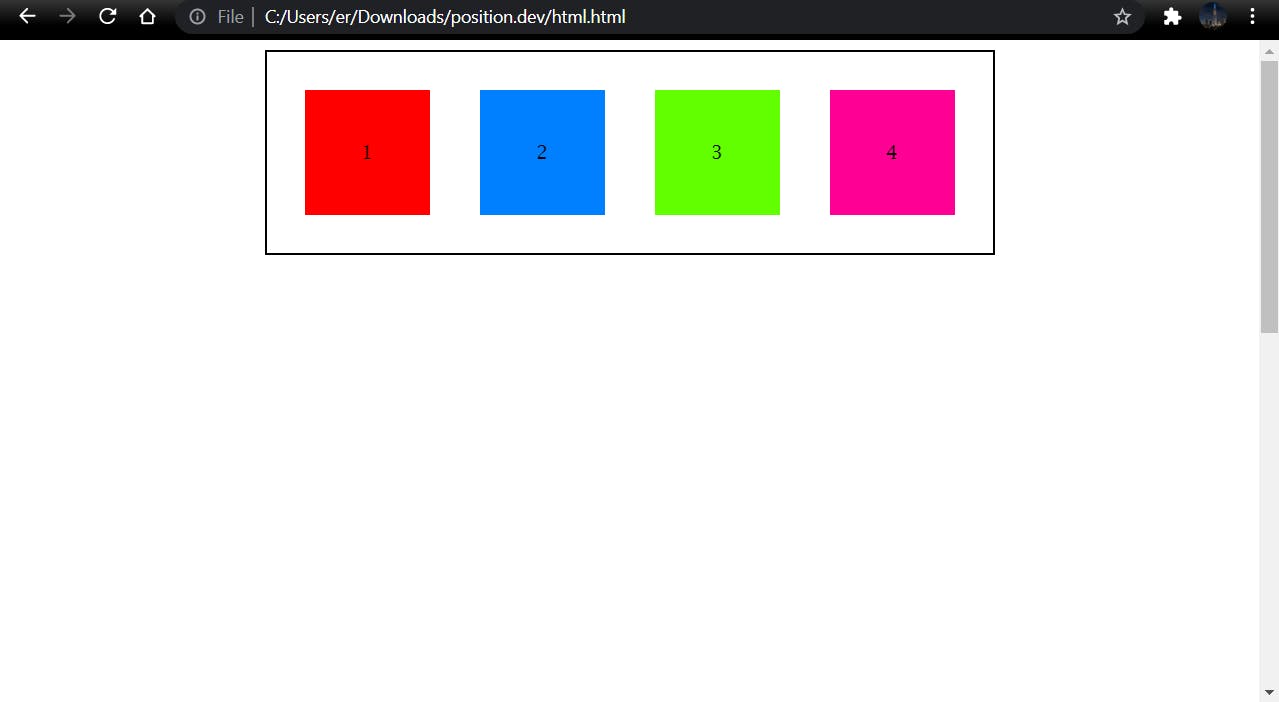
Here the first image is normal because the scroll bar is on top and see that the mainDiv has some space outside the border on its top:

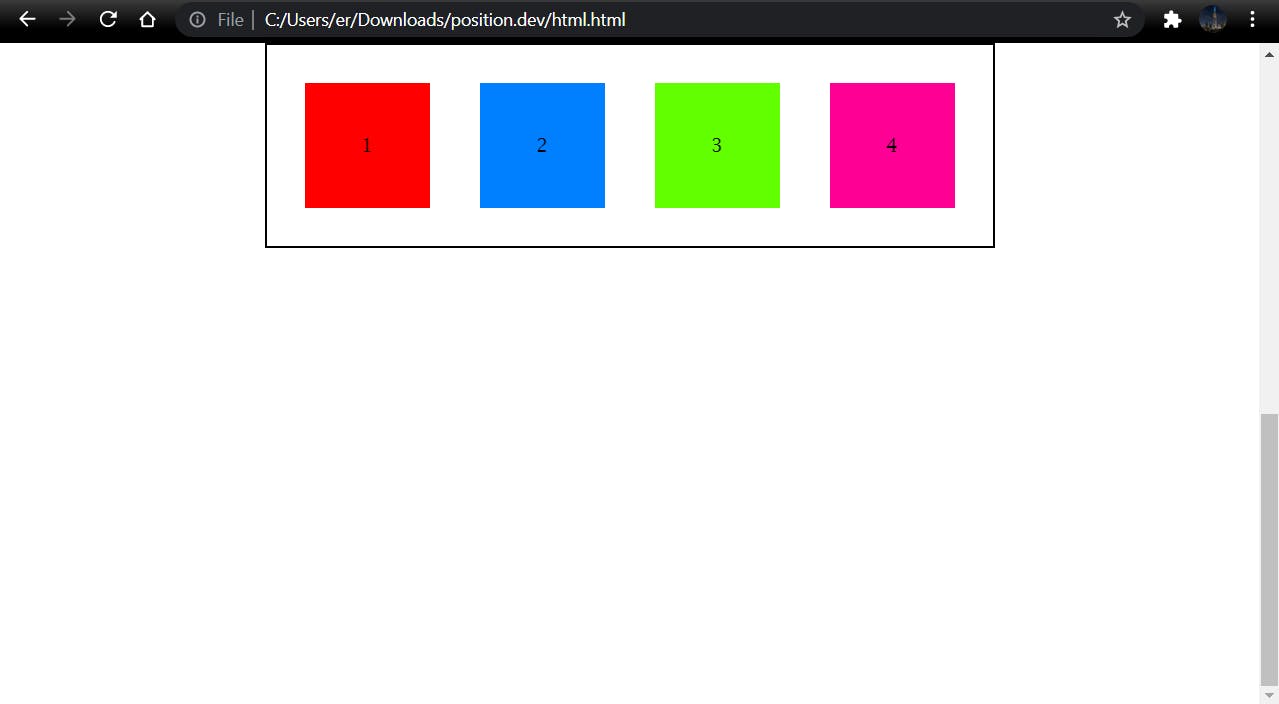
Here, the scroll bar is in the bottom of the window so, but see that the mainDiv haven't any space on its top. This shows that the "mainDiv" was moving but as it touches the top, it sticks on it.

Know what we learned above in short :
What is Position Property: The property through which we can change the position of an element. Its property:
- Static: Default position of an element.
- Relative: Relative to the current position of an element.
- Absolute: Relative to its parent element .
- Fixed: Makes element in the fixed offset, the element will not move to any direction.
- Sticky: Sticks the element in the top of the window on scrolling.
If you have any query or doubts, feel free to ping me on twitter- (twitter.com/Krishn_aGupta)
That was CSS Positioning, If you have any feedback then you can share it in the comment below. Also, if you find it useful, please like and hit that follow button.
Stay tuned for the next article:)